Tämä on 3. periodilla pidetyn, jo päättyneen kurssin sisältö.
Jos haluat suorittaa kurssin nyt, mene osoitteeseen https://fullstackopen-2019.github.io/
e
Sekalaista
Kurssi alkaa lähestyä loppuaan. Käydään lopuksi vielä läpi muutamia huomioita liittyen React/Node-sovellusten organisointiin ja tietoturvaan.
React-sovelluksen koodin organisointi
Noudatimme useimmissa sovelluksissa periaatetta, missä komponentit sijoitettiin hakemistoon components, reducerit hakemistoon reducers ja palvelimen kanssa kommunikoiva koodi hakemistoon services. Tälläinen organisoimistapa riittää pienehköihin sovelluksiin, mutta komponenttien määrän kasvaessa tarvitaan muunlaisia ratkaisuja. Yhtä oikeaa tapaa ei ole, artikkeli The 100% correct way to structure a React app (or why there’s no such thing) tarjoaa näkökulmia aiheeseen.
Frontti ja backend samassa repositoriossa
Olemme kurssilla tehneet frontendin ja backendin omiin repositorioihinsa. Kyseessä on varsin tyypillinen ratkaisu. Teimme tosin deploymentin kopioimalla frontin bundlatun koodin backendin repositorion sisälle. Toinen, ehkä järkevämpi tilanne olisi ollut deployata frontin koodi erikseen, create-react-appilla tehtyjen sovellusten osalta se on todella helppoa oman buildpackin ansiosta.
Joskus voi kuitenkin olla tilanteita, missä koko sovellus halutaan samaan repositorioon. Tällöin yleinen ratkaisu on sijoittaa package.json ja webpack.config.js hakemiston juureen ja frontin sekä backendin koodi omiin hakemistoihinsa, esim. client ja server.
Erään hyvän lähtökohdan yksirepositorioisen koodin organisoinnille antaa MERN-projektin ylläpitämä MERN starter.
Palvelimella tapahtuvat muutokset
Jos palvelimella olevassa tilassa tapahtuu muutoksia, esim. blogilistapalveluun lisätään uusia blogeja muiden käyttäjien toimesta, tällä kurssilla tekemämme React-frontendit eivät huomaa muutoksia ennen sivujen uudelleenlatausta. Vastaava tilanne tulee eteen, jos frontendistä käynnistetään jotain kauemmin kestävää laskentaa backendiin, miten laskennan tulokset saadaan heijastettua frontediin?
Eräs tapa on suorittaa frontendissa pollausta, eli toistuvia kyselyitä backendin APIin esim. setInterval-komennon avulla.
Edistyneempi tapa on käyttää WebSocketeja, joiden avulla on mahdollista muodostaa kaksisuuntainen kommunikaatiokanava selaimen ja palvelimen välille. Tällöin frontendin ei tarvitse pollata backendia, riittää määritellä takaisinkutsufunktiot tilanteisiin, joissa palvelin lähettää WebSocketin avulla tietoja tilan päivittämisestä.
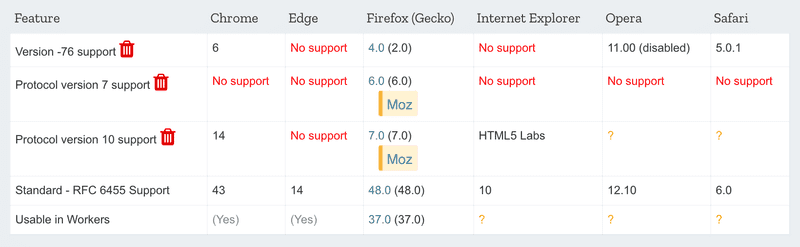
WebSocketit ovat selaimen tarjoama rajapinta, jolla ei kuitenkaan ole kaikille selaimille vielä täyttä tukea:

WebSocket API:n suoran käyttämisen sijaan onkin suositeltavaa käyttää Socket.io-kirjastoa, joka tarjoaa erilaisia automaattisia fallback-mahdollisuuksia, jos käytettävässä selaimessa ei ole täyttä WebSocket-tukea.
Virtual DOM
Reactin yhteydessä mainitaan usein käsite Virtual DOM. Mistä oikein on kyse? Kuten osassa 0 mainittiin, selaimet tarjoavat DOM API:n, jota hyväksikäyttäen selaimessa toimiva Javascript voi muokata sivun ulkoasun määritteleviä elementtejä.
Reactia käyttäessä ohjelmoija ei koskaan (tai parempi sanoa yleensä) manipuloi DOM:ia suoraan. React-komponenttin määrittelevä funktio palauttaa joukon React-elementtejä. Vaikka osa elementeistä näyttää normaaleilta HTML-elementeiltä
const element = <h1>Hello, world</h1>eivät nekään ole HTML:ää vaan pohjimmiltaan Javascriptiä olevia React-elementtejä.
Sovelluksen komponenttien ulkoasun määrittelevät React-elementit muodostavat Virtual DOM:in, joka pidetään suorituksen aikana keskusmuistissa.
ReactDOM-kirjaston avulla komponenttien määrittelevä virtuaalinen DOM renderöidään oikeaksi DOM:iksi eli DOM API:n avulla selaimen näytettäväksi:
ReactDOM.render(
<App />,
document.getElementById('root')
)Kun sovelluksen tila muuttuu, määrittyy komponenttien render-metodien ansiosta uusi virtuaalinen DOM. Reactilla on edellinen versio virtual DOM:ista muistissa ja sensijaan että uusi virtuaalinen DOM renderöitäisiin suoraviivaisesti DOM API:n avulla, React laskee mikä on optimaalisin tapa tehdä DOM:iin muutoksia (eli poistaa, lisätä ja muokata DOM:issa olevia elementtejä) siten, että DOM saadaan vastaamaan uutta Virtual DOM:ia.
Reactin roolista sovelluksissa
Materiaalissa ei ole tuotu ehkä riittävän selkeästi esille sitä, että React on ensisijaisesti tarkoitettu näkymien luomisesta huolehtivaksi kirjastoksi. Jos ajatellaan perinteistä Model View Controller -jaottelua, on Reactin toimialaa juurikin View. React on siis sovellusalueeltaan suppeampi kuin esim. Angular, joka on kaiken tarjoava Frontendin MVC-sovelluskehys. Reactia ei kutsutakaan sovelluskehykseksi (framework) vaan kirjastoksi (library).
Pienissä sovelluksissa React-komponenttien tilaan talletetaan sovelluksen käsittelemää dataa, eli komponenttien tilan voi näissä tapaukissa ajatella vastaavan MVC:n modeleita.
React-sovellusten yhteydessä ei kuitenkaan yleensä puhuta MVC-arkkitehtuurista ja jos käytössä on Redux niin silloin sovellukset noudattavat Flux-arkkitehtuuria ja Reactin rooliksi jää entistä enemmän pelkkä näkymien muodostaminen. Varsinainen sovelluslogiikka hallitaan Reduxin tilan ja action creatorien avulla. Jos käytössä on osasta 6 tuttu redux thunk, on sovelluslogiikka mahdollista eristää lähes täysin React-koodista.
Koska sekä React että Flux ovat Facebookilla syntyneinä, voi ajatella, että Reactin pitäminen ainoastaan käyttöliittymästä huolehtivana kirjastona on sen oikeaoppista käyttöä. Flux-arkkitehtuurin noudattaminen tuo sovelluksiin tietyn overheadin ja jos on kyse pienestä sovelluksesta tai prototyypistä, saattaa Reactin "väärinkäyttäminen" olla järkevää, sillä myöskään overengineering ei yleensä johda optimaaliseen tulokseen.
React/node-sovellusten tietoturva
Emme ole vielä maininneet kurssilla sanaakaan tietoturvaan liittyen. Kovin paljoon ei nytkään ole aikaa, ja onneksi laitoksella on MOOC-kurssi Securing Software tähän tärkeään aihepiiriin.
Katsotaan kuitenkin muutamaa kurssispesifistä seikkaa.
The Open Web Application Security Project eli OWASP julkaisee vuosittain listan Websovellusten yleisimmistä turvallisuusuhista. Tuorein lista on täällä. Samat uhat ovat listalla vuodesta toiseen.
Listaykkösenä on injection, joka tarkoittaa sitä, että sovellukseen esim. lomakkeen avulla lähetettävä teksti tulkitaankin aivan eri tavalla kun sovelluskehittäjä on tarkoittanut. Kuuluisin injektioiden muoto lienevät SQL-injektiot.
Esim. jos ei-turvallisessa koodissa tehtäisiin seuraavasti muotoiltu SQL-kysely:
let query = "SELECT * FROM Users WHERE name = '" + userName + "';"Oletetaan että hieman ilkeämielinen käyttäjä Arto Hellas nyt määrittelisi nimekseen
Arto Hell-as'; DROP TABLE Users; --
eli nimi sisältäisi hipsun ', jonka on SQL:ssä merkkijonon aloitus/lopetusmerkki. Tämän seurauksena tulisi suoritetuksi kaksi SQL-operaatiota, joista jälkimmäinen tuhoaisi tietokantataulun Users
SELECT * FROM Users WHERE name = 'Arto Hell-as'; DROP TABLE Users; --'SQL-injektiot estetään sanitoimalla syöte, eli tarkastamalla, että kyselyjen parametrit eivät sisällä kiellettyjä merkkejä, kuten tässä tapauksessa hipsuja. Jos kiellettyjä merkkejä löytyy, ne korvataan turvallisilla vastineilla escapettamalla.
Myös NoSQL-kantoihin tehtävät injektiohyökkäykset ovat mahdollisia. Mongoose kuitenkin estää ne sanitoimalla kyselyt. Lisää aiheesta esim. täällä.
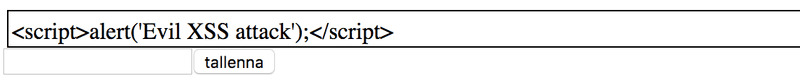
Cross-site scripting eli XSS on hyökkäys, missä sovellukseen on mahdollista injektoida suoritettavaksi vihollismielistä Javascript-koodia. Jos kokeilemme injektoida esim. muistiinpanosovellukseen seuraavan
<script>
alert('Evil XSS attack')
</script>koodia ei suoriteta, vaan koodi renderöityy sivulle 'tekstinä':

sillä React huolehtii muuttujissa olevan datan sanitoinnista. Reactin jotkut versiot ovat mahdollistaneet XSS-hyökkäyksiä, aukot on toki korjattu, mutta mikään ei takaa etteikö niitä voisi vielä löytyä.
Käytettyjen kirjastojen suhteen tuleekin olla tarkkana, jos niihin tulee tietoturvapäivityksiä, on kirjastot syytä päivittää omissa sovelluksissa. Expressin tietoturvapäivitykset löytyvät kirjaston dokumentaatiosta ja Nodeen liittyvät blogista.
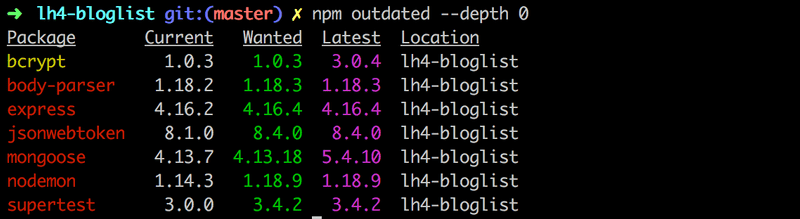
Riippuvuuksien ajantasaisuuden voi testata komennolla
npm outdated --depth 0Viime vuoden mallivastaus osan 4 tehtäväsarjaan sisältää jo aika paljon vanhentuneita riippuvuuksia:

Riippuvuudet saa ajantasaistettua päivittämällä tiedostoa package.json ja suorittamalla komennon npm install. Riippuvuuksien vanhat versiot eivät tietenkään välttämättä ole tietoturvariski.
Aiemmissa Noden ja npm:n versioissa Node Security Platform valvoi npm:ssä olevien riippuvuuksien turvallisuutta; Noden versiosta 10.0.0 ja npm:n versiosta 6.0.0 alkaen Node Security Platform on osa npm:ää, eli riippuvuuksien turvallisuutta voidaan tarkistaa audit-komennolla (ja npm tarkistaa sitä automaattisesti kun sovellukselle asetetaan uusia pakkauksia).
Komennon npm audit suorittaminen viime vuoden osan 4 mallivastaukselle antaa pitkän listan valituksia ja korjausehdotuksia. Seuraavassa osa raportista:
=== npm audit security report ===
# Run npm install nodemon@1.18.9 to resolve 16 vulnerabilities
┌───────────────┬──────────────────────────────────────────────────────────────┐
│ Low │ Prototype Pollution │
├───────────────┼──────────────────────────────────────────────────────────────┤
│ Package │ deep-extend │
├───────────────┼──────────────────────────────────────────────────────────────┤
│ Dependency of │ nodemon │
├───────────────┼──────────────────────────────────────────────────────────────┤
│ Path │ nodemon > chokidar > fsevents > node-pre-gyp > rc > │
│ │ deep-extend │
├───────────────┼──────────────────────────────────────────────────────────────┤
│ More info │ https://npmjs.com/advisories/612 │
└───────────────┴──────────────────────────────────────────────────────────────┘
┌───────────────┬──────────────────────────────────────────────────────────────┐
│ High │ Regular Expression Denial of Service │
├───────────────┼──────────────────────────────────────────────────────────────┤
│ Package │ sshpk │
├───────────────┼──────────────────────────────────────────────────────────────┤
│ Dependency of │ nodemon [dev] │
├───────────────┼──────────────────────────────────────────────────────────────┤
│ Path │ nodemon > chokidar > fsevents > node-pre-gyp > request > │
│ │ http-signature > sshpk │
├───────────────┼──────────────────────────────────────────────────────────────┤
│ More info │ https://npmjs.com/advisories/606 │
└───────────────┴──────────────────────────────────────────────────────────────┘
...
# Run npm update rc --depth 3 to resolve 1 vulnerability
┌───────────────┬──────────────────────────────────────────────────────────────┐
│ Low │ Prototype Pollution │
├───────────────┼──────────────────────────────────────────────────────────────┤
│ Package │ deep-extend │
├───────────────┼──────────────────────────────────────────────────────────────┤
│ Dependency of │ bcrypt │
├───────────────┼──────────────────────────────────────────────────────────────┤
│ Path │ bcrypt > node-pre-gyp > rc > deep-extend │
├───────────────┼──────────────────────────────────────────────────────────────┤
│ More info │ https://npmjs.com/advisories/612 │
└───────────────┴──────────────────────────────────────────────────────────────┘
found 29 vulnerabilities (7 low, 18 moderate, 4 high) in 964 scanned packages
run `npm audit fix` to fix 27 of them.
2 vulnerabilities require semver-major dependency updates.Toinen palvelu riippuvuuksien turvallisuuden tarkkailuun on Snyk.
Eräs OWASP:in listan mainitsemista uhista on Broken Authentication ja siihen liittyvä Broken Access Control. Käyttämämme token-perustainen autentikointi on kohtuullisen robusti, jos sovellusta käytetään tietoliikenteen salaavalla HTTPS-protokollalla. Access Controlin eli pääsynhallinnan toteuttamisessa on aina syytä muistaa tehdä esim. käyttäjän identiteetin tarkastus selaimen lisäksi myös palvelimella. Huonoa tietoturvaa olisi estää jotkut toimenpiteet ainoastaan piilottamalla niiden suoritusmahdollisuus selaimessa olevasta koodista.
Mozillan MDN:n erittäin hyvä Website security -guide nostaakin esiin tämän tärkeän seikan:

Expressin dokumentaatio sisältää tietoturvaa käsittelevän osan Production Best Practices: Security joka kannattaa lukea läpi. Erittäin suositeltavaa on ottaa backendissa käyttöön Helmet-kirjasto, joka sisältää joukon Express-sovelluksista tunnettuja turvallisuusriskejä eliminoivia middlewareja.
Myös ESlintin security-plugininen käyttöönotto kannattaa.
Tämän päivän trendejä
Katsotaan vielä lopuksi muutamaa huomisen tai oikeastaan jo tämän päivän tekniikkaa, ja suuntia joihin Web-sovelluskehitys on kulkemassa.
Javascriptin tyypitetyt versiot
Javascriptin muuttujien dynaaminen tyypitys aiheuttaa välillä ikäviä bugeja. Osassa 5 käsittelimme lyhyesti PropTypejä, eli mekanismia, jonka avulla React-komponenteille välitettävile propseille on mahdollista tehdä tyyppitarkastuksia.
Viime aikoina on ollut havaittavissa nousevaa kiinnostusta staattiseen tyypitykseen.
Javascriptistä on olemassa useita staattisesti tyypitettyjä versioita, suosituimmat näistä ovat Facebookin kehittämä flow ja Microsofin Typescript. Vaakakuppi näyttää kallistuneen selkeästi Typescriptin puolelle, mm sen tarjoaman hyvän VS Code -integraation takia.
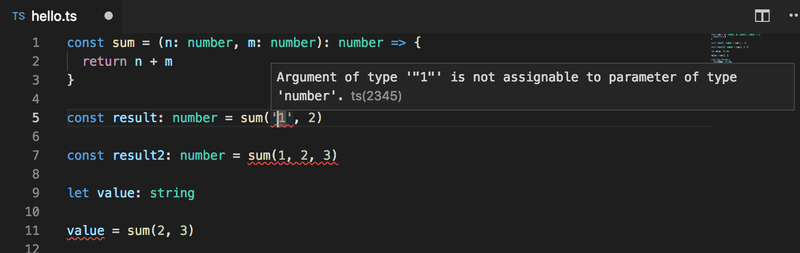
Typescriptissä voidaan esim. funktion parametreille ja paluuarvolle asettaa tyypit:
const sum = (n: number, m: number): number => {
return n + m
}Funktion kutsuminen ei nyt onnistu väärän tyyppisillä parametreilla, väärällä parametrien määrällä tai jos vastaus yritetään sijoittaa väärän tyyppiseen muuttujaan. Visual Studio Code tekee tyypintarkastuksen jo siinä vaiheessa kun koodia kirjoitetaan, ja varottaa heti jos koodi sisältää tyyppien kanssa epäyhteensopivia operaatioita:

Ero normaaliin Javascriptiin on suuri, tyypitys löytää monia potentiaalisia bugeja jo koodin kirjoitusvaiheessa.
Jotta koodia voitaisiin suorittaa selaimessa tai Nodella, Typescriptillä tehty koodi on käänettävä normaaliksi Javascriptiksi Typescript-kääntäjällä. Käännösprosessi on luonnollisesti mahdollista automatisoida esim. Webpackin avulla siten, että ohjelmoijan workflow säilyy yhtä hyvänä kun normaalia Javascritpiä kirjoittaessa.
Server side rendering, isomorfiset sovellukset ja universaali koodi
Selain ei ole ainoa paikka missä Reactilla määriteltyjä komponentteja voidaan renderöidä. Renderöinti on mahdollista tehdä myös palvelimella. Tätä hyödynnetäänkin nykyään enenevissä määrin siten, että kun sovellukseen tullaan ensimmäistä kertaa, lähettää palvelin selaimeen jo valmiiksi renderöimänsä Reactilla muodostetun sivun. Tämän jälkeen sovelluksen toiminta jatkuu normaaliin tapaan, eli selain suorittaa Reactia, joka manipuloi selaimen näyttämää DOM:ia. Palvelimella tapahtuvasta renderöinnistä käytetään englanninkielistä nimitystä server side rendering.
Eräs motivaatio server side renderingille on Search Engine Optimization eli SEO. Hakukoneet ovat ainakin perinteisesti olleet huonoja tunnistamaan selaimessa Javascriptillä renderöityä sisältöä, ajat saattavat tosin olla muuttumassa, ks. esim. tämä ja tämä.
Server side rendering ei tietenkään ole mikään React- tai edes Javascript-spesifi asia, saman ohjelmointikielen käyttö kaikkialla koodissa tekee konseptista teoriassa helpommin toteutettavan, sillä samaa koodia voidaan suorittaa sekä backendissä että frontendissä.
Palvelimella tapahtuvaan renderöintiin liittyen on alettu puhua isomorfisista sovelluksista ja universaalista koodista, termien määritelmistä on kiistelty. Joidenkin määritelmien mukaan isomorfinen web-sovellus on sellainen, joka suorittaa renderöintiä sekä selaimessa että backendissa. Universaalinen koodi taas on koodia, joka voidaan suorittaa useimmissa ympäristöissä eli sekä selaimessa että backendissä.
React ja Node tarjoavatkin varteenotettavan vaihtoehdon isomorfisten sovellusten toteuttamiseen universaalina koodina.
Universaalin koodin kirjoittaminen suoraan Reactin avulla on vielä toistaiseksi melko vaivalloista. Viime aikoina paljon huomiota saanut Reactin päälle toteutettu Next.js-kirjasto on hyvä vaihtoehto universaalien sovellusten tekemiseen.
Progressive web apps
Viime aikona on myös ruvettu käyttämään Googlen lanseeraamaa termiä progressive web app (PWA). Googlen sivuilla oleva määritelmä kuulostaa markkinapuheelta ja sen perusteella on hankala saada selkeää käsitystä mistä on kyse. Checklista tuo mukaan konkretiaa.
Tiiviistäen kyse on web-sovelluksista, jotka toimivat mahdollisimman hyvin kaikilla alustoilla ottaen jokaisesta alustasta irti sen parhaat puolet. Mobiililaitteiden pienempi näyttö ei saa heikentää sovellusten käytettävyyttä. PWA-sovellusten tulee myös toimia offline-tilassa tai hitaalla verkkoyhteydellä moitteettomasti. Mobiililaitteilla ne tulee pystyä asentamaan normaalien sovellusten tavoin. Kaiken PWA-sovellusten käyttämän verkkoliikenteen tulee olla salattua.
create-react-app:illa luodut sovellukset ovat oletusarvoisesti progressiivisia. Jos sovellus käyttää palvelimella olevaa dataa, edellyttää sovelluksen progressiiviseksi tekeminen vaivan näkemistä. Offline-toiminnallisuus toteutetaan yleensä service workerien avulla.
Mikropalveluarkkitehtuuri
Tällä kurssilla olemme tehneet palvelinpuolelle ainoastaan matalan pintaraapaisun. Sovelluksissamme on ollut korkeintaan muutaman API-endpointin tarjoava monoliittinen eli yhdellä palvelimella pyörivä kokonaisuuden muodostava backend.
Sovelluksen kasvaessa suuremmaksi monoliittisen backendin malli alkaa muuttua ongelmalliseksi niin suorituskyvyn kuin jatkokehitettävyydenkin kannalta.
Mikropalveluarkkitehtuurilla (microservice) tarkoitetaan tapaa koostaa sovelluksen backend useista erillisistä autonomisista palveluista, jotka kommunikoivat keskenään verkon yli. Yksittäisen mikropalvelun on tarkoituksena hoitaa tietty looginen toiminnallinen kokonaisuus. Puhdasoppisessa mikropalveluarkkitehtuurissa palvelut eivät käytä jaettua tietokantaa.
Esim. blogilistasovelluksen voisi koostaa kahdesta palvelusta, toinen huolehtisi käyttäjistä ja toinen blogeista. Käyttäjäpalvelun vastuulla olisi käyttäjätunnusten luominen ja käyttäjien autentikointi, blogipalvelu taas huolehtisi blogeihin liittyvistä toimista.
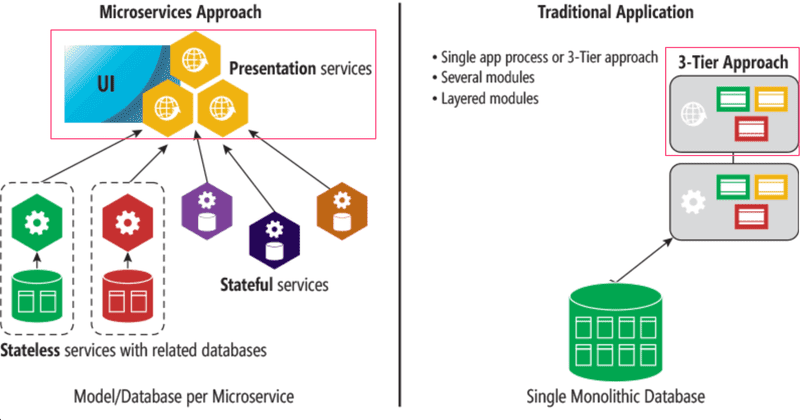
Seuraava kuva havainnollistaa mikropalveluarkkitehtuuriin perustuvan sovelluksen rakennetta perinteiseen monoliittiseen rakenteeseen verrattuna:

Frontendin (kuvassa neliöitynä) rooli ei välttämättä poikkea malleissa kovinkaan paljoa, mikropalveluiden ja frontendin välissä on usein API gateway joka tarjoaa frontendille perinteisen kaltaisen, "yhdessä palvelimessa" olevan näkymän backendiin, esim. Netflix käyttää tätä ratkaisua.
Mikropalveluarkkitehtuurit ovat syntyneet ja kehittyneet suurten internetskaalan sovellusten tarpeisiin. Trendin aloitti Amazon jo kauan ennen termin microservice lanseeraamista. Tärkeä lähtölaukaus oli CEO Jeff Bezosin vuonna 2002 kaikille työntekijöille lähettämä email:
All teams will henceforth expose their data and functionality through service interfaces.
Teams must communicate with each other through these interfaces.
There will be no other form of inter-process communication allowed: no direct linking, no direct reads of another team’s data store, no shared-memory model, no back-doors whatsoever. The only communication allowed is via service interface calls over the network.
It doesn’t matter what technology you use.
All service interfaces, without exception, must be designed from the ground up to be externalize-able. That is to say, the team must plan and design to be able to expose the interface to developers in the outside world.
No exceptions.
Anyone who doesn’t do this will be fired. Thank you; have a nice day!
Nykyään eräs vahvimmista suunnannäyttäjistä mikropalveluiden suhteen on Netflix.
Mikropalveluista on pikkuhiljaa tullut hype, tämän ajan silver bullet, jota yritetään tarjota ratkaisuiksi lähes kaikkiin ongelmiin. Mikropalveluarkkitehtuurin soveltamiseen liittyy kuitenkin suuri määrä haasteita ja voi olla järkevämpi lähteä liikeelle monolith first, eli tehdä aluksi perinteinen kaiken sisältävä backend. Tai sitten ei. Mielipiteitä on monenlaisia. Molemmat linkit johtavat Martin Fowlerin sivuille, eli viisaimmatkaan eivät ole ihan varmoja kumpi näistä oikeista tavoista on oikeampi.
Emme voi valitettavasti syventyä tällä kurssilla tähän tärkeään aihepiiriin tämän tarkemmin. Jo pintapuolinenkin käsittely vaatisi ainakin 5 viikkoa lisää aikaa.
Serverless
Loppuvuodesta 2014 tapahtuneen Amazonin lambda-palvelun julkaisun jälkeen alkoi web-sovellusten kehittämiseen nousta jälleen uusi trendi, serverless.
Kyse on siitä, että lambda ja nyttemmin Googlen Cloud functions ja Azuren vastaava toiminnallisuus mahdollistavat yksittäisten funktioiden suorittamisen pilvessä, kun ennen tätä pienin pilvessä suoritettava yksikkö oli käytännössä yksittäinen prosessi, eli esim. Node-backendiä suorittava ajoympäristö.
Esim. Amazonin API-gateway:n avulla on mahdollista tehdä "palvelimettomia" sovelluksia, missä määritellyn HTTP API:n kutsuihin vastataan suoraan pilvifunktioilla. Funktiot yleensä operoivat jo valmiiksi pilvipalvelun tietokantoihin talletetun datan avulla.
Serverlessissä ei siis ole kyse siitä että sovelluksissa ei olisi palvelinta, vaan tavasta määritellä palvelin. Sovelluskehittäjät voivat siirtyä ohjelmoinnissa korkeammalle abstraktiotasolle, ei ole enää tarvetta määritellä ohjelmallisesti HTTP-kutsujen reitityksiä, tietokantayhteyksiä ym., pilvi-infrastruktuuri tarjoaa kaiken tämän. Pilvifunktioilla on myös mahdollista saada helposti aikaan hyvin skaalautuvia järjestelmiä, esim. Amazon Lambda pystyy suorittamaan massiivisen määrän pilvifunktioita sekunnissa. Kaikki tämä tapahtuu infrastruktuurin toimesta automaattisesti, ei ole tarvetta käynnistellä uusia palvelimia ym.
GraphQL
Tälläkin kurssilla moneen kertaan mainittu ja käytetty REST on ollut pitkään vallitseva tapa toteuttaa palvelimen selaimelle tarjoama rajapinta ja yleensäkin verkossa toimivien sovellusten välinen integraatio.
RESTin rinnalle selaimessa (tai mobiililaitteessa) toimivan logiikan ja palvelimien väliseen kommunikointiin on viime vuosina noussut alunperin Facebookin kehittämä GraphQL.
Tämän kurssin 15.3.2019 alkavassa MOOC-versiossa tulee olemaan GraphQL:ää käsittelevä uusi osa. Voit laajentaa suoritustasi yhdellä opintopisteellä tekemällä MOOC:issa GraphQL:ää käsittelevän osan.
Hyödyllisiä kirjastoja ja mielenkiintoisia linkkejä
Facebookin ylläpitämä kirjasto immutable.js tarjoaa muutamista tietorakenteista nimensä mukaisia muuttumattomia toteutuksia. Kirjastosta voi olla hyötyä Reduxia käytettäessä, sillä kuten osasta 6 muistamme reducerien on oltava puhtaita funktioita eli ne eivät saa muuttaa storen tilaa vaan niiden on korvattava se muutostilanteissa uudella. Kuluneen vuoden aikana Immutable.js:n suosiota on ruvennut syömään samankaltaisen toiminnallisuuden jossain määrin helpompikäyttöisessä muodossa tarjoava Immer.
Redux-saga tarjoaa osassa 6 käsitellylle redux thunkille vaihtoehtoisen tavan tehdä asynkronisia actioneja. Jotkut hypettää ja tykkää, itse en.
Single page -sovelluksissa analytiikkatietojen kerääminen käyttäjien sivuston kanssa käymästä vuorovaikutuksesta on haastavampaa kuin perinteisissä, kokonaiseen sivun lataamiseen perustuvissa web-sovelluksissa. React Google Analytics -kirjasto tuo tähän avun.
Voit hyödyntää React-osaamistasi myös mobiilisovellusten toteuttamiseen Facebookin erittäin suositun React Native -kirjaston avulla.
Javascript-projektien projektinhallintaan ja bundlaamiseen käytettyjen työkalujen rintamalla on ollut tuulista, best practicet ovat vaihdelleet nopeasti (vuosiluvut ovat suuntaa-antavia, kukaan ei enää muista noin kauas menneisyyteen):
- 2011 Bower
- 2012 Grunt
- 2013-14 Gulp
- 2012-14 Browserify
- 2015- Webpack
Hipsterien suurin into työkalukehitykseen näytti pysähtyneen webpackin vallattua markkinat. Uusi tulokas Parcel on kuitenkin saanut viime aikoina jossain määrin huomiota. Parcel markkinoi olevansa yksinkertainen, sitähän webpack ei missään nimessä ole, ja paljon nopeampi kuin webpack. Parcelin kehitystä kannattaa jäädä seuraamaan.
Sivu https://reactpatterns.com/ tarjoaa tiiviissä muodossa listan parhaita react-käytänteitä, joista osa on jo tältäkin kurssilta tuttuja. Toinen samankaltainen lista on react bits.
Jos tiedät jotain suositeltavia linkkejä tai kirjastoja, tee pull request!