Tämä on 3. periodilla pidetyn, jo päättyneen kurssin sisältö.
Jos haluat suorittaa kurssin nyt, mene osoitteeseen https://fullstackopen-2019.github.io/
b
Backendin testaaminen
Ruvetaan nyt tekemään testejä backendille. Koska backend ei sisällä monimutkaista laskentaa, ei yksittäisiä funktioita testaavia yksikkötestejä oikeastaan kannata tehdä. Ainoa potentiaalinen yksikkötestattava asia olisi muistiinpanojen metodi toJSON.
Joissain tilanteissa voisi olla mielekästä suorittaa ainakin osa backendin testauksesta siten, että oikea tietokanta eristettäisiin testeistä ja korvattaisiin "valekomponentilla" eli mockilla. Eräs tähän sopiva ratkaisu olisi mongo-mock.
Koska sovelluksemme backend on koodiltaan kuitenkin suhteellisen yksinkertainen, päätämme testata sitä kokonaisuudessaan sen tarjoaman REST-apin tasolta, siten että myös testeissä käytetään tietokantaa. Tämän kaltaisia, useita sovelluksen komponentteja yhtäaikaa käyttäviä testejä voi luonnehtia integraatiotesteiksi.
test-ympäristö
Edellisen osan luvussa Tietokantaa käyttävän version vieminen tuotantoon mainitsimme, että kun sovellusta suoritetaan Herokussa, on se production-moodissa.
Noden konventiona on määritellä projektin suoritusmoodi ympäristömuuttujan NODE_ENV avulla. Lataammekin sovelluksen nykyisessä versiossa tiedostossa .env määritellyt ympäristömuuttujat ainoastaan jos sovellus ei ole production moodissa:
if (process.env.NODE_ENV !== 'production') {
require('dotenv').config()
}Yleinen käytäntö on määritellä sovelluksille omat moodinsa myös sovelluskehitykseen ja testaukseen.
Määritellään nyt tiedostossa package.json, että testejä suoritettaessa sovelluksen NODE_ENV saa arvokseen test:
{
// ...
"scripts": {
"start": "NODE_ENV=production node index.js",
"watch": "NODE_ENV=development nodemon index.js",
"test": "NODE_ENV=test jest --verbose --runInBand",
"lint": "eslint ."
},
// ...
}Lisäsimme testit suorittavaan npm-skriptiin myös määreen runInBand, joka estää testien rinnakkaisen suorituksen. Tämä tarkennus on viisainta tehdä sitten, kun testimme tulevat käyttämään tietokantaa.
Samalla määriteltiin, että suoritettaessa sovellusta komennolla npm run watch eli nodemonin avulla, on sovelluksen moodi development. Jos sovellusta suoritetaan normaalisti Nodella, on moodiksi määritelty production.
Määrittelyssämme on kuitenkin pieni ongelma: se ei toimi Windowsilla. Tilanne korjautuu asentamalla kirjasto cross-env komennolla
npm install --save-dev cross-envja muuttamalla package.js kaikilla käyttöjärjestelmillä toimivaan muotoon
{
// ...
"scripts": {
"start": "cross-env NODE_ENV=production node index.js",
"watch": "cross-env NODE_ENV=development nodemon index.js",
"test": "cross-env NODE_ENV=test jest --verbose --runInBand",
"lint": "eslint ."
},
// ...
}Nyt sovelluksen toimintaa on mahdollista muokata sen suoritusmoodiin perustuen. Eli voimme määritellä, esim. että testejä suoritettaessa ohjelma käyttää erillistä, testejä varten luotua tietokantaa.
Sovelluksen testikanta voidaan luoda tuotantokäytön ja sovelluskehityksen tapaan Mongo DB Atlasiin. Ratkaisu ei ole optimaalinen erityisesti, jos sovellusta on tekemässä yhtä aikaa useita henkilöitä. Testien suoritus nimittäin yleensä edellyttää, että samaa tietokantainstanssia ei ole yhtä aikaa käyttämässä useampia testiajoja.
Testaukseen kannattaisikin käyttää verkossa olevan jaetun tietokannan sijaan mieluummin sovelluskehittäjän paikallisella koneella olevaa tietokantaa. Optimiratkaisu olisi tietysti se, että jokaista testiajoa varten olisi käytettävissä oma tietokanta, sekin periaatteessa onnistuu "suhteellisen helposti" mm. keskusmuistissa toimivan Mongon ja docker-kontainereiden avulla. Etenemme kuitenkin nyt lyhyemmän kaavan mukaan ja käytetään testikantana normaalia Mongoa.
Muutetaan konfiguraatiot suorittavaa moduulia seuraavasti:
if (process.env.NODE_ENV !== 'production') {
require('dotenv').config()
}
let port = process.env.PORT
let mongoUrl = process.env.MONGODB_URI
if (process.env.NODE_ENV === 'test') { mongoUrl = process.env.TEST_MONGODB_URI}
module.exports = {
mongoUrl,
port,
}Koodi siis lataa ympäristömuuttujat tiedostosta .env jos se ei ole tuotantomoodissa. Tuotantomoodissa käytetään Herokuun asetettuja ympäristömuuttujia.
Tiedostossa .env on nyt määritelty erikseen sekä sovelluskehitysympäristön että testausympäristön tietokannan osoite (esimerkissä molemmat ovat sovelluskehityskoneen lokaaleja mongo-kantoja):
MONGODB_URI=mongodb+srv://fullstack:secred@cluster0-ostce.mongodb.net/note-app?retryWrites=true
PORT=3001
TEST_MONGODB_URI=mongodb+srv://fullstack:fullstack@cluster0-ostce.mongodb.net/note-app-test?retryWrites=trueOma tekemämme eri ympäristöjen konfiguroinnista huolehtiva config-moduuli toimii hieman samassa hengessä kuin node-config-kirjasto. Oma tekemä konfigurointiympäristö sopii tarkoitukseemme, sillä sovellus on yksinkertainen ja oman konfiguraatio-moduulin tekeminen on myös jossain määrin opettavaista. Isommissa sovelluksissa kannattaa harkita valmiiden kirjastojen, kuten node-config:in käyttöä.
Muualle koodiin ei muutoksia tarvita.
Sovelluksen tämänhetkinen koodi on kokonaisuudessaan githubissa, branchissä part4-2.
supertest
Käytetään API:n testaamiseen Jestin apuna supertest-kirjastoa.
Kirjasto asennetaan kehitysaikaiseksi riippuvuudeksi komennolla
npm install --save-dev supertestLuodaan heti ensimmäinen testi tiedostoon tests/note_api.test.js
const mongoose = require('mongoose')
const supertest = require('supertest')
const app = require('../app')
const api = supertest(app)
test('notes are returned as json', async () => {
await api
.get('/api/notes')
.expect(200)
.expect('Content-Type', /application\/json/)
})
afterAll(() => {
mongoose.connection.close()
})Testi importtaa tiedostoon app.js määritellyn Express-sovelluksen ja käärii sen funktion supertest avulla ns. superagent-olioksi. Tämä olio sijoitetaan muuttujaan api ja sen kautta testit voivat tehdä HTTP-pyyntöjä backendiin.
Testimetodi tekee HTTP GET -pyynnön osoitteeseen api/notes ja varmistaa, että pyyntöön vastataan statuskoodilla 200 ja että data palautetaan oikeassa muodossa, eli että Content-Type:n arvo on application/json.
Testissä on muutama detalji joihin tutustumme vasta hieman myöhemmin tässä osassa. Testikoodin määrittelevä nuolifunktio alkaa sanalla async ja api-oliolle tehtyä metodikutsua edeltää sama await. Teemme ensin muutamia testejä ja tutustumme sen jälkeen async/await-magiaan. Tällä hetkellä niistä ei tarvitse välittää, kaikki toimii kun kirjoitat testimetodit esimerkin mukaan. Async/await-syntaksin käyttö liittyy siihen, että palvelimelle tehtävät pyynnöt ovat asynkronisia operaatioita. Async/await-kikalla saamme pyynnön näyttämään koodin tasolla synkroonisesti toimivalta.
Kaikkien testien (joita siis tällä kertaa on vain yksi) päätteeksi on vielä lopputoimenpiteenä katkaistava Mongoosen käyttämä tietokantayhteys. Tämä onnistuu helposti metodissa afterAll:
afterAll(() => {
mongoose.connection.close()
})Testejä suorittaessa saattaa tulla seuraava ilmoitus

Jos näin käy, toimitaan ohjeen mukaan ja lisätään projektin hakemiston juureen tiedosto jest.config.js jolla on seuraava sisältö:
module.exports = {
testEnvironment: 'node'
}Pieni mutta tärkeä huomio: eristimme tämän osan alussa Express-sovelluksen tiedostoon app.js ja tiedoston index.js rooliksi jäi sovelluksen käynnistäminen määriteltyyn porttiin Noden http-olion avulla:
const app = require('./app') // varsinainen Express-sovellus
const http = require('http')
const config = require('./utils/config')
const server = http.createServer(app)
server.listen(config.PORT, () => {
console.log(`Server running on port ${config.PORT}`)
})Testit käyttävät ainoastaan tiedostossa app.js määriteltyä express-sovellusta:
const mongoose = require('mongoose')
const supertest = require('supertest')
const app = require('../app')
const api = supertest(app)
// ...Supertestin dokumentaatio toteaa seuraavasti
if the server is not already listening for connections then it is bound to an ephemeral port for you so there is no need to keep track of ports.
eli Supertest huolehtii testattavan sovelluksen käynnistämisestä sisäisesti käyttämäänsä porttiin.
Tehdään pari testiä lisää:
test('there are five notes', async () => {
const response = await api.get('/api/notes')
expect(response.body.length).toBe(3)
})
test('the first note is about HTTP methods', async () => {
const response = await api.get('/api/notes')
expect(response.body[0].content).toBe('HTML on helppoa')
})Molemmat testit sijoittavat pyynnön vastauksen muuttujaan response ja toisin kuin edellinen testi, joka käytti supertestin mekanismeja statuskoodin ja vastauksen headereiden oikeellisuuden varmistamiseen, tällä kertaa tutkitaan vastauksessa olevan datan, eli response.body:n oikeellisuutta Jestin expect:in avulla.
Async/await-kikan hyödyt tulevat nyt selkeästi esiin. Normaalisti tarvitsisimme asynkronisten pyyntöjen vastauksiin käsille pääsemiseen promiseja ja takaisinkutsuja, mutta nyt kaikki menee mukavasti:
const res = await api.get('/api/notes')
// tänne tullaan vasta kun edellinen komento eli HTTP-pyyntö on suoritettu
// muuttujassa res on nyt HTTP-pyynnön tulos
expect(res.body.length).toBe(3)Loggeri
HTTP-pyyntöjen tiedot konsoliin kirjoittava middleware häiritsee hiukan testien tulostusta. Konsoliin tulostaminen onkin viisainta estää silloin kuin sovellus on testausmoodissa. Eristetään samalla kaikki konsoliin tulostelu omaan moduliinsa utils/logger.js:
const info = (...params) => {
if (process.env.NODE_ENV !== 'test') {
console.log(...params)
}
}
const error = (...params) => {
console.error(...params)
}
module.exports = {
info, error
}Loggeri tarjoaa kaksi funktiota, joista info ei tulosta mitään sovelluksen ollessa testausmoodissa. Virhetilanteisiin tarkoitettu funktio error tulostaa konsoliin myös testausmoodissa.
Otetaan loggeri käyttöön muualla sovelluksessa. Muutoksia tulee middlewaret määrittelevään tiedostoon
const logger = require('./logger')
const requestLogger = (request, response, next) => {
logger.info('Method:', request.method) logger.info('Path: ', request.path) logger.info('Body: ', request.body) logger.info('---') next()
}
const unknownEndpoint = (request, response) => {
response.status(404).send({ error: 'unknown endpoint' })
}
const errorHandler = (error, request, response, next) => {
logger.error(error.message)
if (error.name === 'CastError' && error.kind === 'ObjectId') {
return response.status(400).send({ error: 'malformatted id' })
} else if (error.name === 'ValidationError') {
return response.status(400).json({ error: error.message })
}
next(error)
}
module.exports = {
requestLogger,
unknownEndpoint,
errorHandler
}ja express-sovelluksen määrittelevään tiedostoon app.js:
// ...
const logger = require('./utils/logger')
logger.info('connecting to', config.MONGODB_URI)
mongoose.connect(config.MONGODB_URI, { useNewUrlParser: true })
.then(() => {
logger.info('connected to MongoDB') })
.catch((error) => {
logger.error('error connection to MongoDB:', error.message) })
// ...Logauksen eristäminen omaan moduulinsa vastuulle on monellakin tapaa järkevää. Jos esim. päätämme ruveta kirjoittamaan logeja tiedostoon tai keräämään ne johonkin ulkoiseen palveuun kuten graylog tai papertrail, on muutos helppo tehdä yhteen paikkaan.
Tietokannan alustaminen ennen testejä
Testaus vaikuttaa helpolta ja testit menevät läpi. Testimme ovat kuitenkin huonoja, niiden läpimeno riippuu tietokannan tilasta (joka sattuu omassa testikannassani olemaan sopiva). Jotta saisimme robustimmat testit, tulee tietokannan tila nollata testien alussa ja sen jälkeen laittaa kantaan hallitusti testien tarvitsema data.
Testimme käyttää jo jestin metodia afterAll sulkemaan backendin testien suoritusten jälkeen. Jest tarjoaa joukon muitakin funktioita, joiden avulla voidaan suorittaa operaatioita ennen yhdenkään testin suorittamista tai ennen jokaisen testin suoritusta.
Päätetään alustaa tietokanta ennen jokaisen testin suoritusta, eli funktiossa beforeEach:
const supertest = require('supertest')
const app = require('../app')
const api = supertest(app)
const Note = require('../models/note')
const initialNotes = [
{
content: 'HTML on helppoa',
important: false,
},
{
content: 'HTTP-protokollan tärkeimmät metodit ovat GET ja POST',
important: true,
},
]
beforeEach(async () => {
await Note.deleteMany({})
let noteObject = new Note(initialNotes[0])
await noteObject.save()
noteObject = new Note(initialNotes[1])
await noteObject.save()
})Tietokanta siis tyhjennetään aluksi ja sen jälkeen kantaan lisätään kaksi taulukkoon initialNotes talletettua muistiinpanoa. Näin testien suoritus aloitetaan aina hallitusti samasta tilasta.
Muutetaan kahta jälkimmäistä testiä vielä seuraavasti:
test('all notes are returned', async () => {
const response = await api.get('/api/notes')
expect(response.body.length).toBe(initialNotes.length)})
test('a specific note is within the returned notes', async () => {
const response = await api.get('/api/notes')
const contents = response.body.map(r => r.content)
expect(contents).toContain(
'HTTP-protokollan tärkeimmät metodit ovat GET ja POST' )
})Huomaa jälkimmäisen testin ekspektaatio. Komennolla response.body.map(r => r.content) muodostetaan taulukko API:n palauttamien muistiinpanojen sisällöistä. Jestin toContain-ekspektaatiometodilla tarkistetaan että parametrina oleva muistiinpano on kaikkien API:n palauttamien muistiinpanojen joukossa.
Testien suorittaminen yksitellen
Komento npm test suorittaa projektin kaikki testit. Kun olemme vasta tekemässä testejä, on useimmiten järkevämpää suorittaa kerrallaan ainoastaan yhtä tai muutamaa testiä. Jest tarjoaa tähän muutamia vaihtoehtoja. Eräs näistä on komennon only käyttö. Jos testit on kirjoitettu useaan tiedotoon, ei menetelmä ole kovin hyvä.
Parempi vaihtoehto on käyttää jestiä suoraan, ilman npm:ää. Tällöin on mahdollista määritellä tarkasti mitä testejä jest suorittaa. Seuraava komento suorittaa ainoastaan tiedostossa tests/note_api.test.js olevat testit
npx jest tests/note_api.test.js --runInBandParametrin -t avulla voidaan suorittaa testejä nimen perusteella:
npx jest -t 'a specific note is within the returned notes'Parametri voi viitata testin tai describe-lohkon nimeen. Parametrina voidaan antaa myös nimen osa. Seuraava komento suorittaisi kaikki testit, joiden nimessä on sana notes:
npx jest -t 'notes' --runInBandJos asennat koneellesi jestin globaalisti, eli komennolla
npm install -g jesttestien suoritus onnistuu suoraan komennolla jest. Globaaliin asennukseen tarvitset pääkäyttäjän oikeudet.
async/await
Ennen kuin teemme lisää testejä, tarkastellaan tarkemmin mitä async ja await tarkoittavat.
Async- ja await ovat ES7:n mukanaan tuoma uusi syntaksi, joka mahdollistaa promisen palauttavien asynkronisten funktioiden kutsumisen siten, että kirjoitettava koodi näyttää synkroniselta.
Esim. muistiinpanojen hakeminen tietokannasta hoidetaan promisejen avulla seuraavasti:
Note.find({}).then(notes => {
console.log('operaatio palautti seuraavat muistiinpanot', notes)
})Metodikutsu Note.find() palauttaa promisen, ja saamme itse operaation tuloksen rekisteröimällä promiselle tapahtumankäsittelijän metodilla then.
Kaikki operaation suorituksen jälkeinen koodi kirjoitetaan tapahtumankäsittelijään. Jos haluaisimme tehdä peräkkäin useita asynkronisia funktiokutsuja, menisi tilanne ikävämmäksi. Joutuisimme tekemään kutsut tapahtumankäsittelijästä. Näin syntyisi potentiaalisesti monimutkaista koodia, pahimmassa tapauksessa jopa niin sanottu callback-helvetti.
Ketjuttamalla promiseja tilanne pysyy jollain tavalla hallinnassa, callback-helvetin eli monien sisäkkäisten callbackien sijaan saadaan aikaan siistihkö then-kutsujen ketju. Olemmekin nähneet jo kurssin aikana muutaman sellaisen. Seuraavassa vielä erittäin keinotekoinen esimerkki, joka hakee ensin kaikki muistiinpanot ja sitten tuhoaa niistä ensimmäisen:
Note.find({})
.then(notes => {
return notes[0].remove()
})
.then(response => {
console.log('the first note is removed')
// more code here
})Then-ketju on ok, mutta parempaankin pystytään. Jo ES6:ssa esitellyt generaattorifunktiot mahdollistivat ovelan tavan määritellä asynkronista koodia siten että se "näyttää synkroniselta". Syntaksi ei kuitenkaan ole täysin luonteva ja sitä ei käytetä kovin yleisesti.
ES7:ssa async ja await tuovat generaattoreiden tarjoaman toiminnallisuuden ymmärrettävästi ja syntaksin puolesta selkeällä tavalla koko Javascript-kansan ulottuville.
Voisimme hakea tietokannasta kaikki muistiinpanot await-operaattoria hyödyntäen seuraavasti:
const notes = await Note.find({})
console.log('operaatio palautti seuraavat muistiinpanot ', notes)Koodi siis näyttää täsmälleen synkroniselta koodilta. Suoritettavan koodinpätkän suhteen tilanne on se, että suoritus pysähtyy komentoon const notes = await Note.find({}) ja jatkuu kyselyä vastaavan promisen fulfillmentin eli onnistuneen suorituksen jälkeen seuraavalta riviltä. Kun suoritus jatkuu, promisea vastaavan operaation tulos on muuttujassa notes.
Ylempänä oleva monimutkaisempi esimerkki suoritettaisiin awaitin avulla seuraavasti:
const notes = await Note.find({})
const response = await notes[0].remove()
console.log('the first note is removed')Koodi siis yksinkertaistuu huomattavasti verrattuna promiseja käyttävään then-ketjuun.
Awaitin käyttöön liittyy parikin tärkeää seikkaa. Jotta asynkronisia operaatioita voi kutsua awaitin avulla, niiden täytyy palauttaa promiseja. Tämä ei sinänsä ole ongelma, sillä myös "normaaleja" callbackeja käyttävä asynkroninen koodi on helppo kääriä promiseksi.
Mistä tahansa kohtaa Javascript-koodia ei awaitia kuitenkaan pysty käyttämään. Awaitin käyttö onnistuu ainoastaan jos ollaan async-funktiossa.
Eli jotta edelliset esimerkit toimisivat, on ne suoritettava async-funktioiden sisällä, huomaa funktion määrittelevä rivi:
const main = async () => { const notes = await Note.find({})
console.log('operaatio palautti seuraavat muistiinpanot', notes)
const notes = await Note.find({})
const response = await notes[0].remove()
console.log('the first note is removed')
}
main()Koodi määrittelee ensin asynkronisen funktion, joka sijoitetaan muuttujaan main. Määrittelyn jälkeen koodi kutsuu metodia komennolla main()
async/await backendissä
Muutetaan nyt backend käyttämään asyncia ja awaitia. Koska kaikki asynkroniset operaatiot tehdään joka tapauksessa funktioiden sisällä, awaitin käyttämiseen riittää, että muutamme routejen käsittelijät async-funktioiksi.
Kaikkien muistiinpanojen hakemisesta vastaava route muuttuu seuraavasti:
notesRouter.get('/', async (request, response) => {
const notes = await Note.find({})
response.json(notes.map(note => note.toJSON()))
})Voimme varmistaa refaktoroinnin onnistumisen selaimella, sekä suorittamalla juuri määrittelemämme testit.
Sovelluksen tämänhetkinen koodi on kokonaisuudessaan githubissa, branchissa part4-3.
Lisää testejä ja backendin refaktorointia
Koodia refaktoroidessa vaanii aina regression vaara, eli on olemassa riski, että jo toimineet ominaisuudet hajoavat. Tehdäänkin muiden operaatioiden refaktorointi siten, että ennen koodin muutosta tehdään jokaiselle API:n routelle sen toiminnallisuuden varmistavat testit.
Aloitetaan lisäysoperaatiosta. Tehdään testi, joka lisää uuden muistiinpanon ja tarkistaa, että API:n palauttamien muistiinpanojen määrä kasvaa, ja että lisätty muistiinpano on palautettujen joukossa:
test('a valid note can be added ', async () => {
const newNote = {
content: 'async/await yksinkertaistaa asynkronisten funktioiden kutsua',
important: true,
}
await api
.post('/api/notes')
.send(newNote)
.expect(200)
.expect('Content-Type', /application\/json/)
const response = await api.get('/api/notes')
const contents = response.body.map(r => r.content)
expect(response.body.length).toBe(initialNotes.length + 1)
expect(contents).toContain(
'async/await yksinkertaistaa asynkronisten funktioiden kutsua'
)
})Kuten odotimme ja toivoimme, menee testi läpi.
Tehdään myös testi, joka varmistaa, että muistiinpanoa, jolle ei ole asetettu sisältöä, ei talleteta
test('note without content is not added', async () => {
const newNote = {
important: true
}
await api
.post('/api/notes')
.send(newNote)
.expect(400)
const response = await api.get('/api/notes')
expect(response.body.length).toBe(initialNotes.length)
})Molemmat testit tarkastavat lisäyksen jälkeen mihin tilaan tietokanta on päätynyt hakemalla kaikki sovelluksen muistiinpanot
const response = await api.get('/api/notes')Sama tulee toistumaan myöhemminkin monissa testeissä ja operaatio kannattaakin eristää apufunktioon. Sijoitetaan se testien yhteyteen tiedostoon tests/test_helper.js
const Note = require('../models/note')
const initialNotes = [
{
content: 'HTML on helppoa',
important: false
},
{
content: 'HTTP-protokollan tärkeimmät metodit ovat GET ja POST',
important: true
}
]
const nonExistingId = async () => {
const note = new Note({ content: 'willremovethissoon' })
await note.save()
await note.remove()
return note._id.toString()
}
const notesInDb = async () => {
const notes = await Note.find({})
return notes.map(note => note.toJSON())
}
module.exports = {
initialNotes, nonExistingId, notesInDb
}Moduuli määrittelee funktion notesInDb, jonka avulla voidaan tarkastaa sovelluksen tietokannassa olevat muistiinpanot. Tietokantaan alustettava sisältö initialNotes on siirretty samaan tiedostoon. Määrittelimme myös tulevan varalta funktion nonExistingId, jonka avulla on mahdollista luoda tietokantaid, joka ei kuulu millekään kannassa olevalle oliolle.
Testit muuttuvat muotoon
const supertest = require('supertest')
const mongoose = require('mongoose')
const helper = require('./test_helper')const app = require('../app')
const api = supertest(app)
const Note = require('../models/note')
beforeEach(async () => {
await Note.deleteMany({})
let noteObject = new Note(helper.initialNotes[0]) await noteObject.save()
noteObject = new Note(helper.initialNotes[1]) await noteObject.save()
})
test('notes are returned as json', async () => {
await api
.get('/api/notes')
.expect(200)
.expect('Content-Type', /application\/json/)
})
test('all notes are returned', async () => {
const response = await api.get('/api/notes')
expect(response.body.length).toBe(helper.initialNotes.length)})
test('a specific note is within the returned notes', async () => {
const response = await api.get('/api/notes')
const contents = response.body.map(r => r.content)
expect(contents).toContain(
'HTTP-protokollan tärkeimmät metodit ovat GET ja POST'
)
})
test('a valid note can be added ', async () => {
const newNote = {
content: 'async/await yksinkertaistaa asynkronisten funktioiden kutsua',
important: true,
}
await api
.post('/api/notes')
.send(newNote)
.expect(200)
.expect('Content-Type', /application\/json/)
const notesAtEnd = await helper.notesInDb() expect(notesAtEnd.length).toBe(helper.initialNotes.length + 1)
const contents = notesAtEnd.map(n => n.content) expect(contents).toContain(
'async/await yksinkertaistaa asynkronisten funktioiden kutsua'
)
})
test('note without content is not added', async () => {
const newNote = {
important: true
}
await api
.post('/api/notes')
.send(newNote)
.expect(400)
const notesAtEnd = await helper.notesInDb()
expect(notesAtEnd.length).toBe(helper.initialNotes.length)})
afterAll(() => {
mongoose.connection.close()
}) Promiseja käyttävä koodi toimii nyt ja testitkin menevät läpi. Olemme valmiit muuttamaan koodin käyttämään async/await-syntaksia.
Koodi muuttuu seuraavasti (huomaa, että käsittelijän alkuun on laitettava määre async):
notesRouter.post('/', async (request, response, next) => {
const body = request.body
const note = new Note({
content: body.content,
important: body.important === undefined ? false : body.important,
date: new Date(),
})
const savedNote = await note.save()
response.json(savedNote.toJSON())
})Koodiin jää kuitenkin pieni ongelma: virhetilanteita ei nyt käsitellä ollenkaan. Miten niiden suhteen tulisi toimia?
virheiden käsittely ja async/await
Jos sovellus POST-pyyntöä käsitellessään aiheuttaa jonkinlaisen ajonaikaisen virheen, syntyy jälleen tuttu tilanne:

eli käsittelemätön promisen rejektoituminen. Pyyntöön ei vastata tilanteessa mitenkään.
Async/awaitia käyttäessä kannattaa käyttää vanhaa kunnon try/catch-mekanismia virheiden käsittelyyn:
notesRouter.post('/', async (request, response, next) => {
const body = request.body
const note = new Note({
content: body.content,
important: body.important === undefined ? false : body.important,
date: new Date(),
})
try { const savedNote = await note.save() response.json(savedNote.toJSON()) } catch(exception) { next(exception) }})Catch-lohkossa siis ainoastaan kutsutaan funktiota next siirretään poikkeuksen käsittely virheidenkäsittelymiddlewarelle.
Muutoksen jälkeen testit menevät läpi.
Tehdään sitten testit yksittäisen muistiinpanon tietojen katsomiselle ja muistiinpanon poistolle:
test('a specific note can be viewed', async () => {
const notesAtStart = await helper.notesInDb()
const noteToView = notesAtStart[0]
const resultNote = await api .get(`/api/notes/${noteToView.id}`) .expect(200) .expect('Content-Type', /application\/json/)
expect(resultNote.body).toEqual(noteToView)
})
test('a note can be deleted', async () => {
const notesAtStart = await helper.notesInDb()
const noteToDelete = notesAtStart[0]
await api .delete(`/api/notes/${noteToDelete.id}`) .expect(204)
const notesAtEnd = await helper.notesInDb()
expect(notesAtEnd.length).toBe(
helper.initialNotes.length - 1
)
const contents = notesAtEnd.map(r => r.content)
expect(contents).not.toContain(noteToDelete.content)
})Molemmat testit ovat rakenteeltaan samankaltaisia. Alustusvaiheessa ne hakevat kannasta yksittäisen muistiinpanon. Tämän jälkeen on itse testattava operaatio, joka on koodissa korostettuna. Lopussa tarkastetaan, että operaation tulos on haluttu.
Testit menevät läpi, joten voimme turvallisesti refaktoroida testatut routet käyttämään async/awaitia:
notesRouter.get('/:id', async (request, response, next) => {
try{
const note = await Note.findById(request.params.id)
if (note) {
response.json(note.toJSON())
} else {
response.status(404).end()
}
} catch(exception) {
next(exception)
}
})
notesRouter.delete('/:id', async (request, response, next) => {
try {
await Note.findByIdAndRemove(request.params.id)
response.status(204).end()
} catch (exception) {
next(exception)
}
})Async/await ehkä selkeyttää koodia jossain määrin, mutta saavutettava hyöty ei ole sovelluksessamme vielä niin iso mitä se tulee olemaan jos asynkronisia kutsuja on tehtävä useampia. Async/awaitin 'hinta' on poikkeusten käsittelyn edellyttämä iso try/catch-rakenne. Kaikki routejen käsittelijät noudattavatkin samaa kaavaa
try {
// do the async operations here
} catch(exception) {
next(exception)
}Mieleen herää kysymys, olisiko koodia mahdollista refaktoroida siten, että catch saataisiin refaktoroitua ulos metodeista? Siihen on olemassa eräitä ratkaisuja mutta koska ne muuttavat koodia kompleksisemmaksi, jätämme sen ennalleen.
Kaikki eivät ole vakuuttuneita siitä, että async/await on hyvä lisä Javascriptiin, lue esim. ES7 async functions - a step in the wrong direction
Sovelluksen tämänhetkinen koodi on kokonaisuudessaan githubissa, haarassa part4-4. Samassa on "vahingossa" mukana testeistä seuraavan luvun jälkeinen paranneltu versio.
Testin beforeEach-metodin optimointi
Palataan takaisin testien pariin, ja tarkastellaan määrittelemäämme testit alustavaa funktiota beforeEach:
beforeEach(async () => {
await Note.deleteMany({})
let noteObject = new Note(helper.initialNotes[0])
await noteObject.save()
noteObject = new Note(helper.initialNotes[1])
await noteObject.save()
})Funktio tallettaa tietokantaan taulukon helper.initialNotes nollannen ja ensimmäisen alkion, kummankin erikseen taulukon alkioita indeksöiden. Ratkaisu on ok, mutta jos haluaisimme tallettaa alustuksen yhteydessä kantaan useampia alkioita, olisi toisto parempi ratkaisu:
beforeEach(async () => {
await Note.deleteMany({})
console.log('cleared')
helper.initialNotes.forEach(async (note) => {
let noteObject = new Note(note)
await noteObject.save()
console.log('saved')
})
console.log('done')
})
test('notes are returned as json', async () => {
console.log('entered test')
// ...
}Talletamme siis taulukossa olevat muistiinpanot tietokantaan forEach-loopissa. Testeissä kuitenkin ilmenee jotain häikkää, ja sitä varten koodin sisään on lisätty aputulosteita.
Konsoliin tulostuu
cleared done entered test saved saved
Yllättäen ratkaisu ei async/awaitista huolimatta toimi niin kuin oletamme, testin suoritus aloitetaan ennen kuin tietokannan tila on saatu alustettua!
Ongelma on siinä, että jokainen forEach-loopin läpikäynti generoi oman asynkronisen operaation ja beforeEach ei odota näiden suoritusta. Eli forEach:in sisällä olevat await-komennot eivät ole funktiossa beforeEach vaan erillisissä funktioissa, joiden päättymistä beforeEach ei odota.
Koska testien suoritus alkaa heti beforeEach metodin suorituksen jälkeen, testien suoritus ehditään aloittamaan ennen kuin tietokanta on alustettu toivottuun alkutilaan.
Toimiva ratkaisu tilanteessa on odottaa asynkronisten talletusoperaatioiden valmistumista beforeEach-funktiossa, esim. metodin Promise.all avulla:
beforeEach(async () => {
await Note.remove({})
const noteObjects = helper.initialNotes
.map(note => new Note(note))
const promiseArray = noteObjects.map(note => note.save())
await Promise.all(promiseArray)
})Ratkaisu on varmasti aloittelijalle tiiviydestään huolimatta hieman haastava. Taulukkoon noteObjects talletetaan taulukkossa helper.initialNotes olevia Javascript-oliota vastaavat Note-konstruktorifunktiolla generoidut Mongoose-oliot. Seuraavalla rivillä luodaan uusi taulukko, joka muodostuu promiseista, jotka saadaan kun jokaiselle noteObjects taulukon alkiolle kutsutaan metodia save, eli ne talletetaan kantaan.
Metodin Promise.all avulla saadaan koostettua taulukollinen promiseja yhdeksi promiseksi, joka valmistuu, eli menee tilaan fulfilled kun kaikki sen parametrina olevan taulukon promiset ovat valmistuneet. Siispä viimeinen rivi, await Promise.all(promiseArray) odottaa, että kaikki tietokantaan talletetusta vastaavat promiset ovat valmiina, eli alkiot on talletettu tietokantaan.
Promise.all-metodia käyttäessä päästään tarvittaessa käsiksi sen parametrina olevien yksittäisten promisejen arvoihin, eli promiseja vastaavien operaatioiden tuloksiin. Jos odotetaan promisejen valmistumista await-syntaksilla const results = await Promise.all(promiseArray) palauttaa operaatio taulukon, jonka alkioina on promiseArray:n promiseja vastaavat arvot samassa järjestyksessä kuin promiset ovat taulukossa.
Promise.all suorittaa kaikkia syötteenä saamiaan promiseja rinnakkain. Jos operaatioiden suoritusjärjestyksellä on merkitystä, voi tämä aiheuttaa ongelmia. Tällöin asynkroniset operaatiot on mahdollista määrittää for...of lohkon sisällä, jonka suoritusjärjestys on taattu.
beforeEach(async () => {
await Note.remove({})
for (let note of initialNotes) {
let noteObject = new Note(note)
await noteObject.save()
}
})Javascriptin asynkroninen suoritusmalli aiheuttaakin siis helposti yllätyksiä ja myös async/await-syntaksin kanssa pitää olla koko ajan tarkkana. Vaikka async/await peittää monia promisejen käsittelyyn liittyviä seikkoja, promisejen toiminta on syytä tuntea mahdollisimman hyvin!
Testien refaktorintia
Testit ovat tällä hetkellä osittain epätäydelliset, esim. reittejä GET /api/notes/:id ja DELETE /api/notes/:id ei tällä hetkellä testata epävalidien id:iden osalta. Myös testien organisoinnissa on hieman toivomisen varaa, sillä kaikki on kirjoitettu suoraan testifunktion "päätasolle", parempaan luettavuuteen pääsisimme eritellessä loogisesti toisiinsa liittyvät testit describe-lohkoihin.
Jossain määrin parannellut testit seuraavassa:
const supertest = require('supertest')
const mongoose = require('mongoose')
const helper = require('./test_helper')
const app = require('../app')
const api = supertest(app)
const Note = require('../models/note')
describe('when there is initially some notes saved', async () => {
beforeEach(async () => {
await Note.deleteMany({})
const noteObjects = helper.initialNotes
.map(note => new Note(note))
const promiseArray = noteObjects.map(note => note.save())
await Promise.all(promiseArray)
})
test('notes are returned as json', async () => {
await api
.get('/api/notes')
.expect(200)
.expect('Content-Type', /application\/json/)
})
test('all notes are returned', async () => {
const response = await api.get('/api/notes')
expect(response.body.length).toBe(helper.initialNotes.length)
})
test('a specific note is within the returned notes', async () => {
const response = await api.get('/api/notes')
const contents = response.body.map(r => r.content)
expect(contents).toContain(
'HTTP-protokollan tärkeimmät metodit ovat GET ja POST'
)
})
describe('viewing a specifin note', async () => {
test('succeeds with a valid id', async () => {
const notesAtStart = await helper.notesInDb()
const noteToView = notesAtStart[0]
const resultNote = await api
.get(`/api/notes/${noteToView.id}`)
.expect(200)
.expect('Content-Type', /application\/json/)
expect(resultNote.body).toEqual(noteToView)
})
test('fails with statuscode 404 if note does not exist', async () => {
const validNonexistingId = await helper.nonExistingId()
console.log(validNonexistingId)
await api
.get(`/api/notes/${validNonexistingId}`)
.expect(404)
})
test('fails with statuscode 400 id is invalid invalid', async () => {
const invalidId = '5a3d5da59070081a82a3445'
await api
.get(`/api/notes/${invalidId}`)
.expect(400)
})
})
describe('addition of a new note', async () => {
test('succeeds with valid data', async () => {
const newNote = {
content: 'async/await yksinkertaistaa asynkronisten funktioiden kutsua',
important: true,
}
await api
.post('/api/notes')
.send(newNote)
.expect(200)
.expect('Content-Type', /application\/json/)
const notesAtEnd = await helper.notesInDb()
expect(notesAtEnd.length).toBe(helper.initialNotes.length + 1)
const contents = notesAtEnd.map(n => n.content)
expect(contents).toContain(
'async/await yksinkertaistaa asynkronisten funktioiden kutsua'
)
})
test('fails with status code 400 if data invaild', async () => {
const newNote = {
important: true
}
await api
.post('/api/notes')
.send(newNote)
.expect(400)
const notesAtEnd = await helper.notesInDb()
expect(notesAtEnd.length).toBe(helper.initialNotes.length)
})
})
describe('deletion of a note', async () => {
test('succeeds with status code 200 if id is valid', async () => {
const notesAtStart = await helper.notesInDb()
const noteToDelete = notesAtStart[0]
await api
.delete(`/api/notes/${noteToDelete.id}`)
.expect(204)
const notesAtEnd = await helper.notesInDb()
expect(notesAtEnd.length).toBe(
helper.initialNotes.length - 1
)
const contents = notesAtEnd.map(r => r.content)
expect(contents).not.toContain(noteToDelete.content)
})
})
})
afterAll(() => {
mongoose.connection.close()
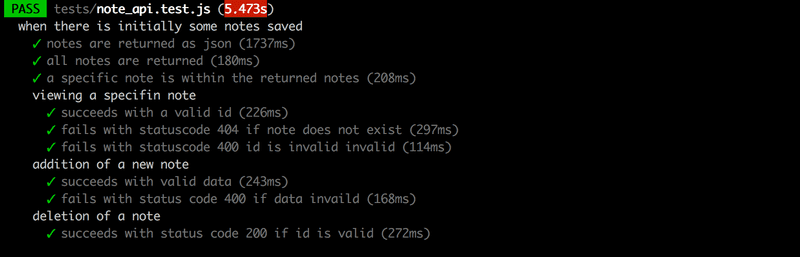
})Testien raportointi tapahtuu describe-lohkojen ryhmittelyn mukaan:

Testeihin jää vielä parannettavaa mutta on jo aika siirtyä eteenpäin.
Käytetty tapa API:n testaamiseen, eli HTTP-pyyntöinä tehtävät operaatiot ja tietokannan tilan tarkastelu Mongoosen kautta ei ole suinkaan ainoa tai välttämättä edes paras tapa tehdä API-tason integraatiotestausta. Universaalisti parasta tapaa testien tekoon ei ole, vaan kaikki on aina suhteessa käytettäviin resursseihin ja testattavaan ohjelmistoon.
Sovelluksen tämänhetkinen koodi on kokonaisuudessaan githubissa, branchissa part4-5